NASA Home & City Website
An App That's Out Of This World
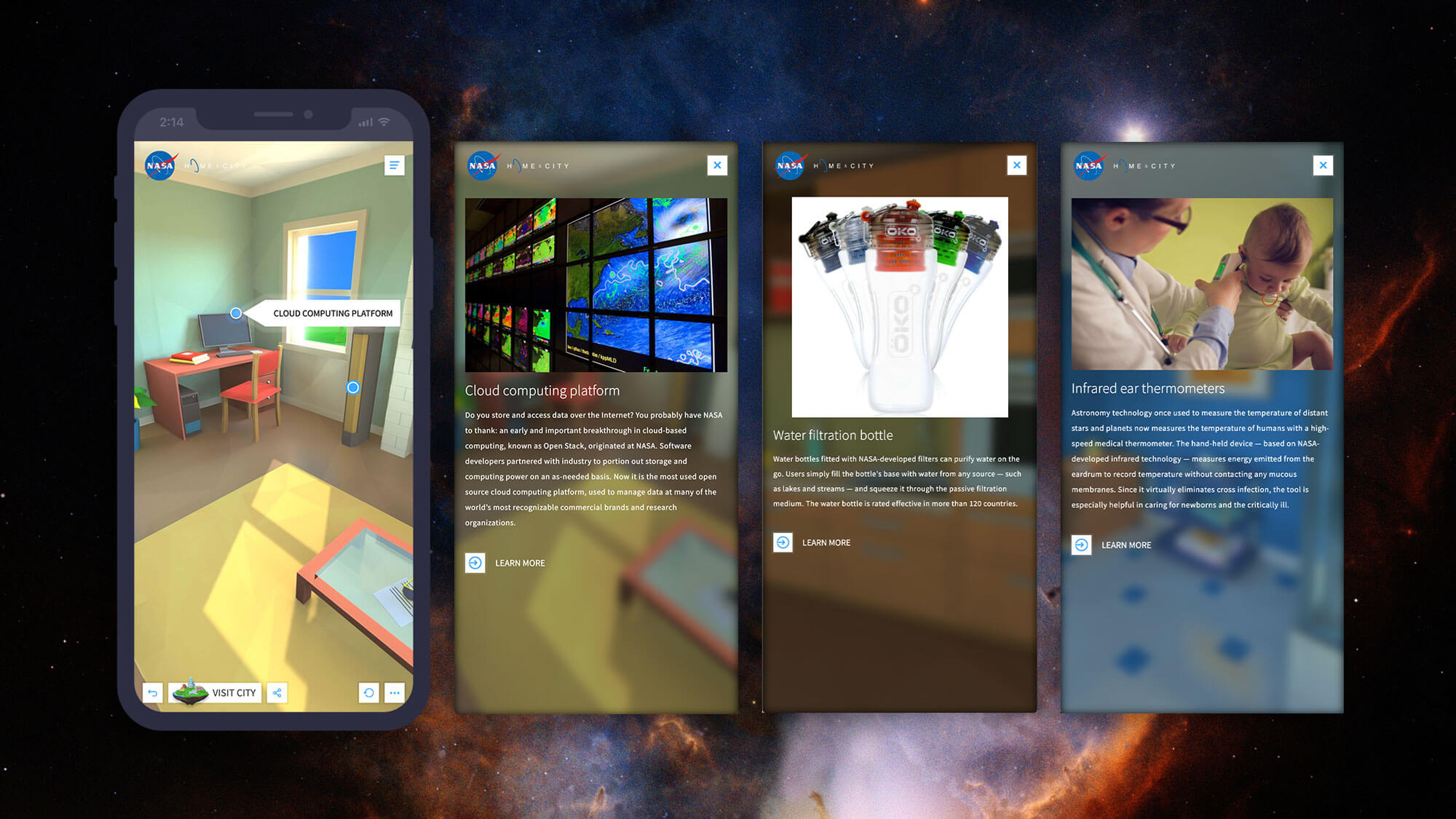
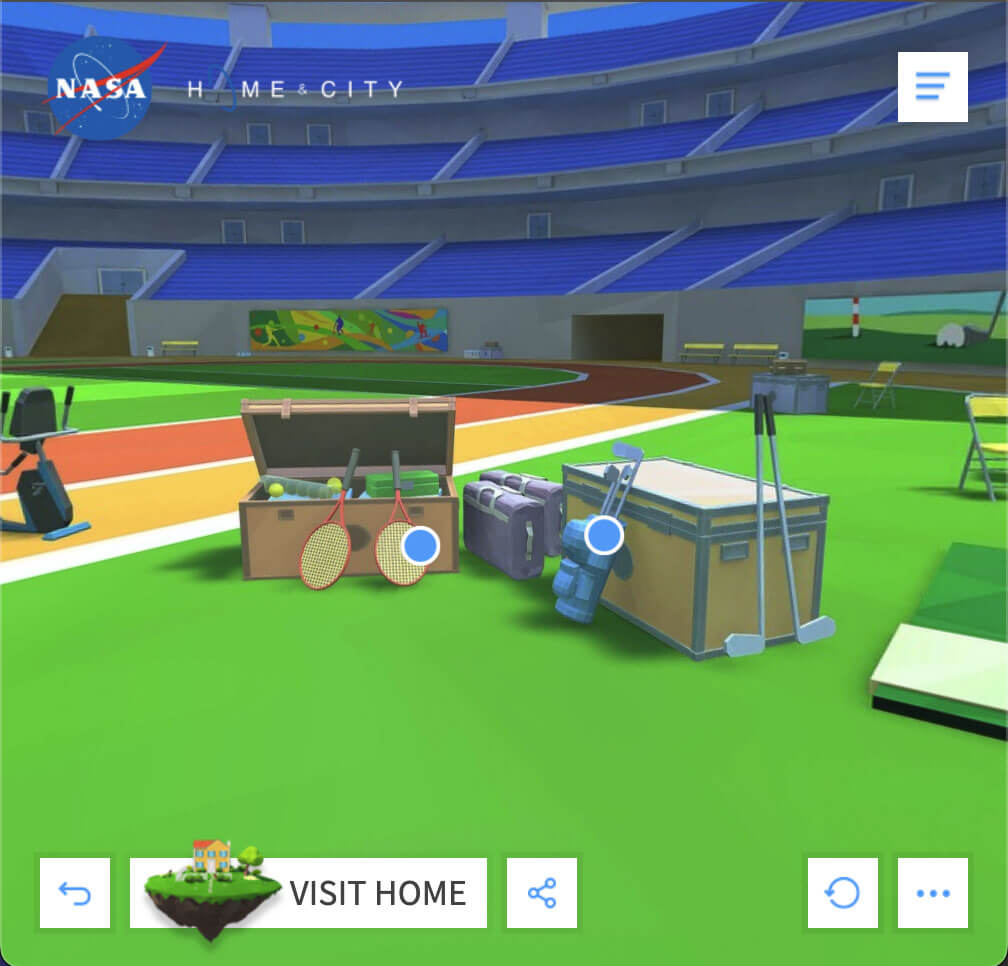
NASA’s spinoff technologies touch almost every aspect of our daily lives, and they needed a way to show it. Enter the NASA Home & City interactive web app, a virtual experience that allows users to explore how NASA innovations improve everyday products and services. NASA tasked us with designing and developing the app using cutting-edge WebGL technology, creating an immersive journey through 3D environments that users can navigate from anywhere.
Client
Industry
Capabilities

Journey Through NASA’s Innovations in a Responsive App
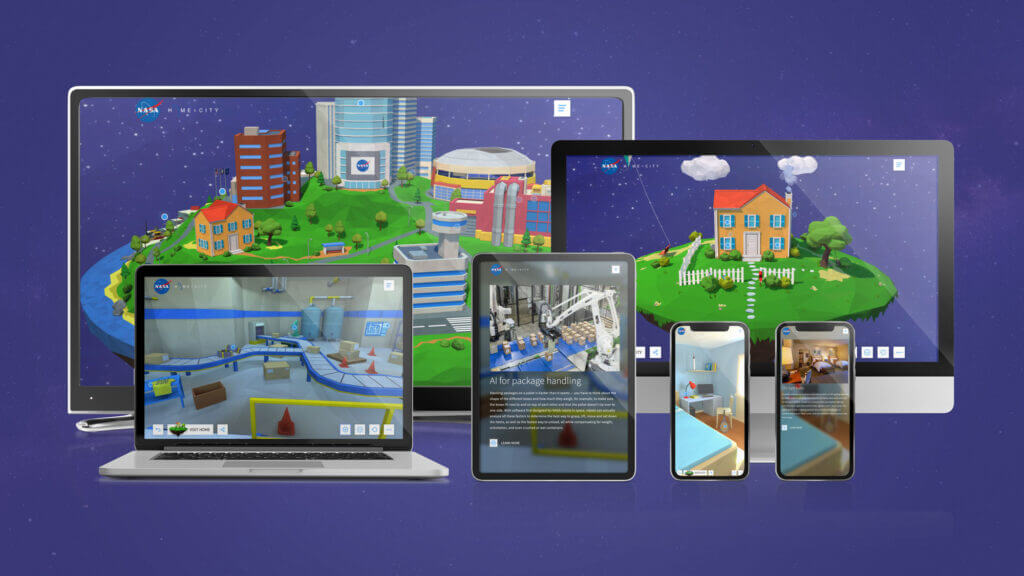
Our approach focused on building an engaging, mobile-friendly experience that highlights the connection between space exploration and daily life. In partnership with NIA, WoodPile Studios, and Bully! Entertainment, we prototyped, tested, and optimized the WebGL framework, incorporating panoramic rooms and first-person navigation. Complex scenes were rendered efficiently using cube maps, ensuring smooth transitions and reducing load times across devices. The final site allows users to explore NASA’s impact while maintaining high performance on both desktop and mobile platforms.
NASA Wins Again
- 10 Million + Website Site Visitors
- Gold Addy Award AAF District 2 East Coast
- Gold Addy Award AAF National
- Award of Excellence Communication Arts

PROTOTYPE 1: WebGL Polygon Build
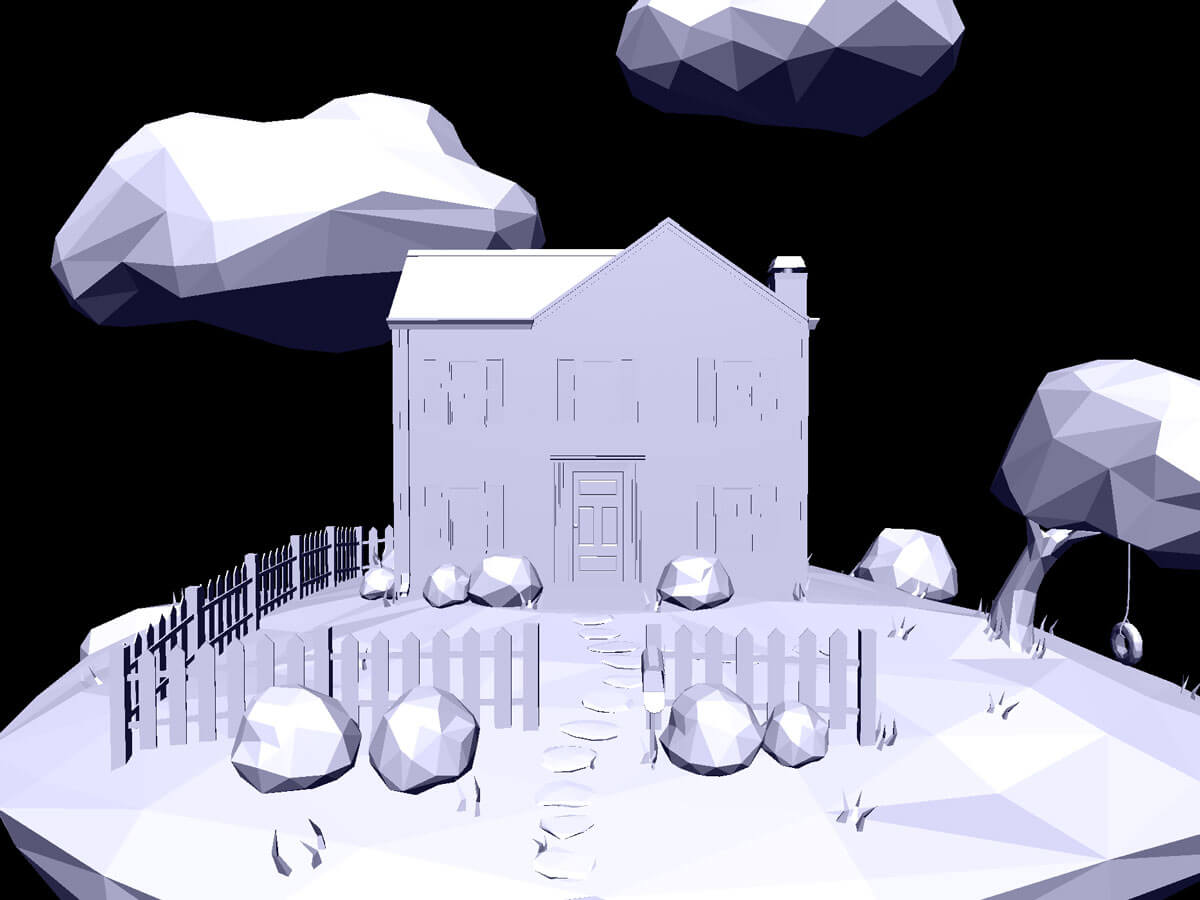
We initially built a simple prototype as a proof of concept to ensure we were leveraging the proper technology. We loaded our sample .OBJ file onto our site through the Three.js library and leveraged WebGL to display the image. This did not include a texture or a background. We specifically tested ambient/directional lighting, positioning, scaling, controls and rotation.

PROTOTYPE 2
Our next prototype was a proof of concept of a panoramic room. We again leveraged the Three.js library to test the perspective, field of view, motion and controls.
PROTOTYPE 3
Once our first two prototypes were complete, we continued to add more layers and complexity. This specifically included the addition of a background to the scenes and loading textures onto the .OBJ files.
PROTOTYPE 4
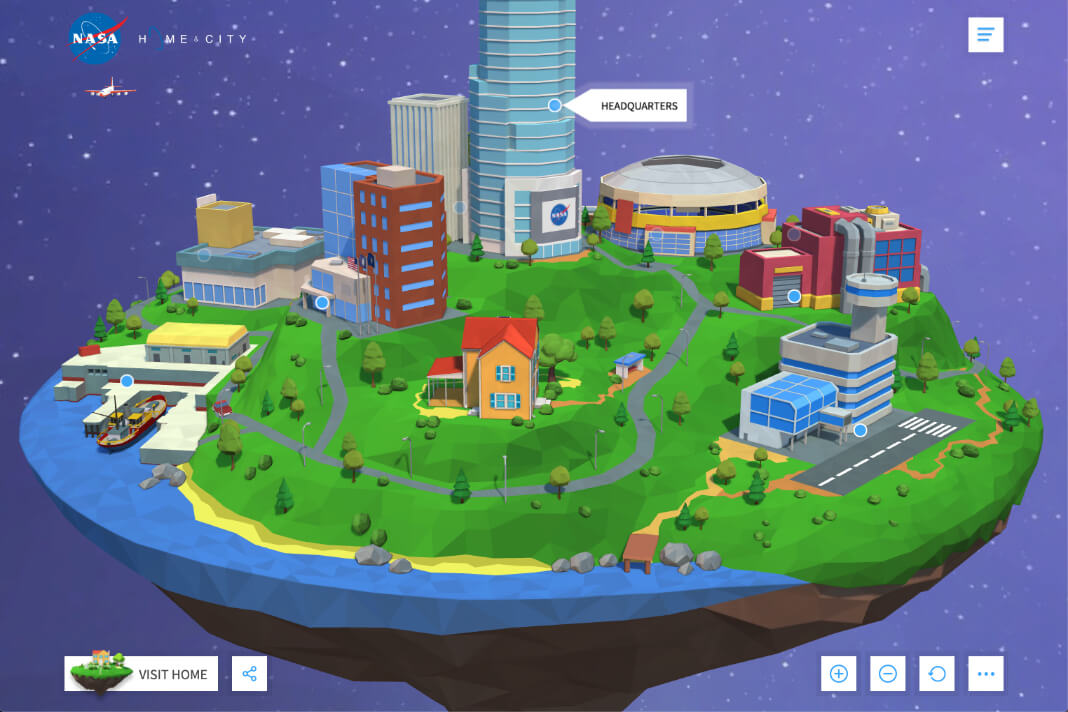
Our final prototype required us to connect our two scenes we had created (3D .OBJ and pano) together through an animation. We developed a method to render more than one scene at a time and transition depending on the point of interest selected.


Connecting the 360º panoramic interiors with the outside world.
As our camera could rotate in our outdoor scenes the team had to develop a custom way to calculate an animated curve from the camera to the point of interest. In order to accomplish this, we calculated the least number of points we could use to connect the two areas without clipping through a designed “safe zone” in the scenes. Through leveraging the planes the camera moved on and the vector direction the point of interest was facing, we were able to properly drive the camera through an animation.
Gyroscopic Orientation
Explore interior spaces on mobile using built-in gyroscope functionality. The spaces react to a user’s motions and changing perspective.

Direct Linking & Site Structure
The site was constructed as a single-page application, preventing us from leveraging different URLs throughout the site that users could be directly pointed to. In order to direct users deeper than the homepage, we leveraged React routing.
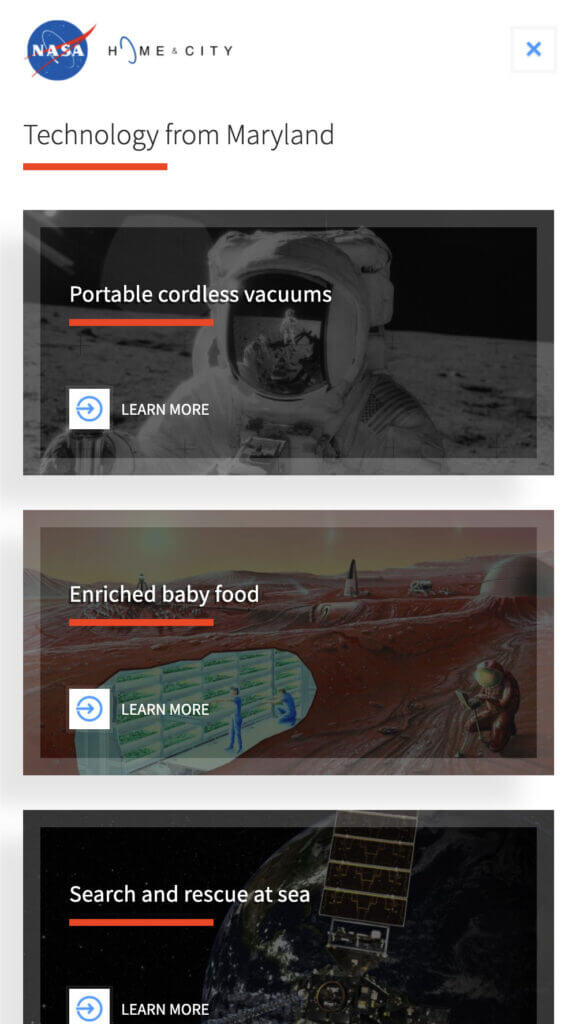
NASA Technologies Interactive Map
An additional ask for an interactive map was received that would appear in the NASA Headquarters scene. This map was requested to display all technology for each state if the state was clicked by the user. The requested functionality would require a new approach that we had previously not tested. We were able to generate a .FBX file that lived within the panoramic scene that included subdivisions allowing for interactivity. Each subdivision was then associated with the proper content.

NASA Home & City Receives Communication Arts Award of Excellence
Mission is humbled and thrilled to announce that we’ve received an Award of Excellence from Communication Arts’ 26th annual interactive competition.
View Award