PNGs. SVGs. GIFs. What does it all mean? What format should my logo be in? If you are a designer, many (probably most) of you know the difference between these things already. But if you are not ingrained in the design world, let us enlighten you.
Most design projects will be made up of numerous assets – logos, images, icons, paths, etc. These assets come in a variety of file formats you’ve probably heard thrown around the shop (.jpg, .psd, .ai, etc.). The difference between these formats is how the data is encoded.
I’m Lossy (or Lossless)
Lossless: Data encoding allows the original data to be perfectly reconstructed from the encoded data. Examples of lossless formats: .ai, .png, .svg, .psd, .raw, .wav (audio)
Lossy: Data encoding uses inexact approximations (or partial data discarding) to represent the data (in order to save disk space and bandwidth) and can never be perfectly reconstructed after encoding. Examples of lossy formats: .jpg, .mp3 (audio)
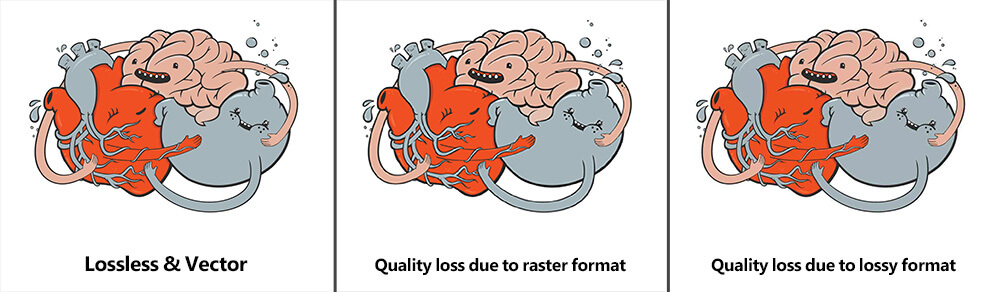
Every time an asset is saved, transferred, resized, imported, or exported in a lossy format, data can be irreparably lost and cannot be recovered under any circumstances. If this occurs enough, by the time it gets used in production the quality has noticeably deteriorated.
Did I just lose you?
This video shows this happening to a JPG, even when saving at the highest quality possible. JPGs should never be used for logos, graphics, cartoons, screenshots, or anything other than pictures taken with a digital camera, unless you are certain that the file will not be used again in the project. “Save for Web” as JPG in Photoshop should be the last step before the file gets pushed to the web, the only step of the process where you should be concerned about file size.
Vector vs. Raster
Vector: Graphics are defined by complex mathematical equations, and can be scaled to any size without losing quality. Print design works almost exclusively in vector graphics. Illustrator is mainly for vector graphics.
Raster: Graphics are defined as a set “pixel by pixel” grid of colored dots and cannot be scaled without losing quality or changing the original data. Interactive has traditionally worked with raster graphics, but that is changing. Photoshop is mainly for raster graphics.
Every time a layer or smart object in Photoshop is rasterized, flattened, merged, or rendered, we forever lose the ability to get the vector data back. SVGs are rapidly becoming supported on the web, but we cannot generate a vector SVG from raster data… it’s a one-way street.
Lossy and lossless and vector vs. raster pertain more to mobile device screens, although exaggerated effects can be seen on desktop monitors too.
Dumb It Down for Me
Use vector and lossless formats throughout your projects, and always preserve embedded vector graphics.
Why is all this important? It’s important to be mindful of what format you are working with, and how to preserve data along the project pipeline so that the final product is as high quality as possible.
And never save anything as .gif unless it’s animated. Seriously… never.